2019年網頁設計趨勢
嗨,今天過得好嗎?
你是否也跟我一樣,每天時不時就拿手機出來滑,一有問題就立馬請教Google大神,輸入各種想到的關鍵字,從中找尋解答呢?
數位世代的快速變化,深深影響著我們生活周遭的每個人,新媒體的崛起,更成為了最常與使用者的溝通平台。有別於以往的實體行銷,現代人手機不離身,每天充滿各種資訊衝擊著我們。一個擁有良好體驗、設計質感及內容豐富的網站,才能贏得人們的信任與青睞,因此我們整理了2019網頁設計趨勢,一起來看看吧!
・・・
介面設計
User Interfaces(UI)
1. 動畫 Animation
比起靜態的文字與圖片,動畫能快速吸引使用者的目光,創意有趣的動畫能與用戶建立起情感的連結,加深品牌印象。

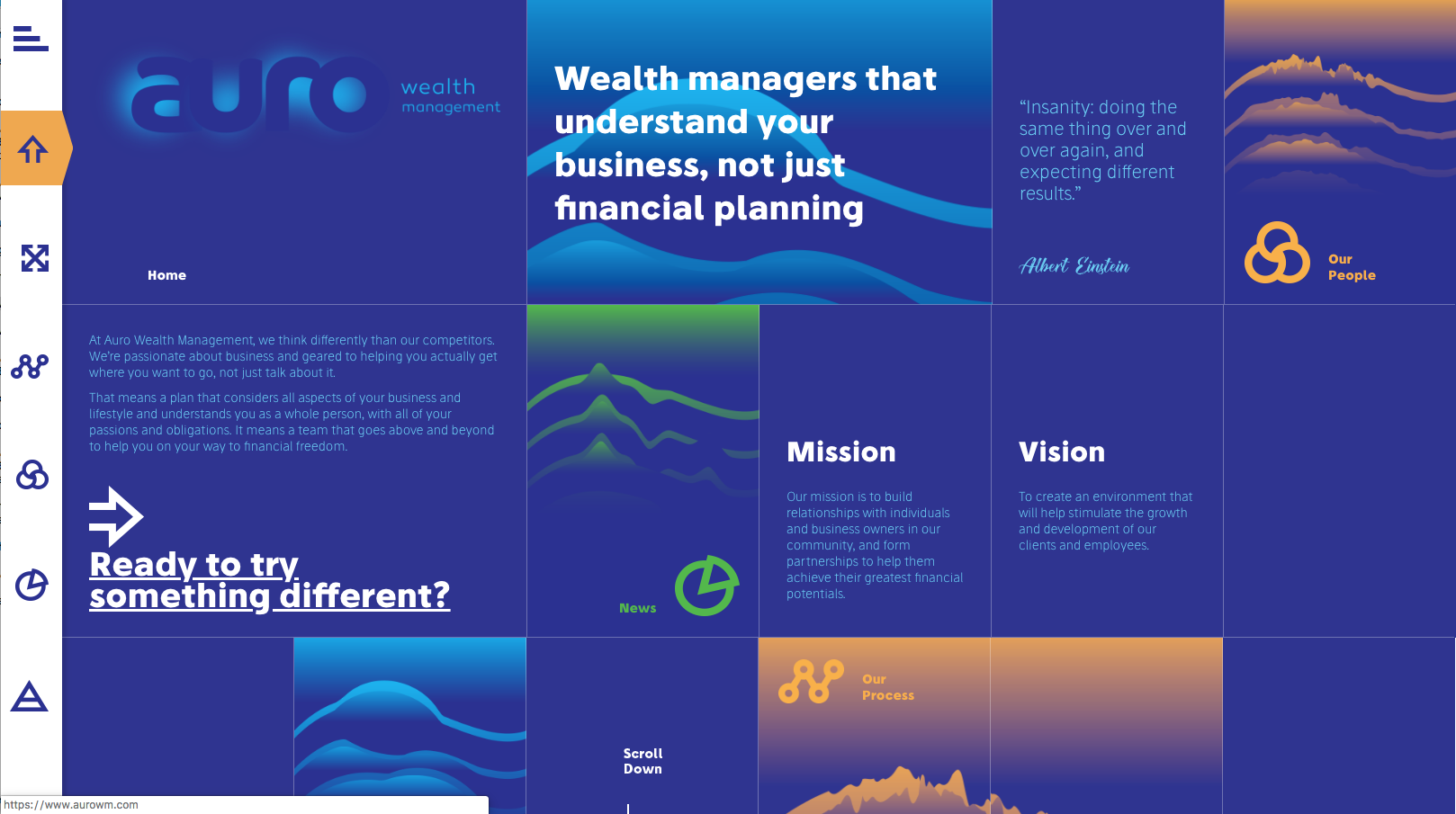
2. 不對稱 Asymmetry
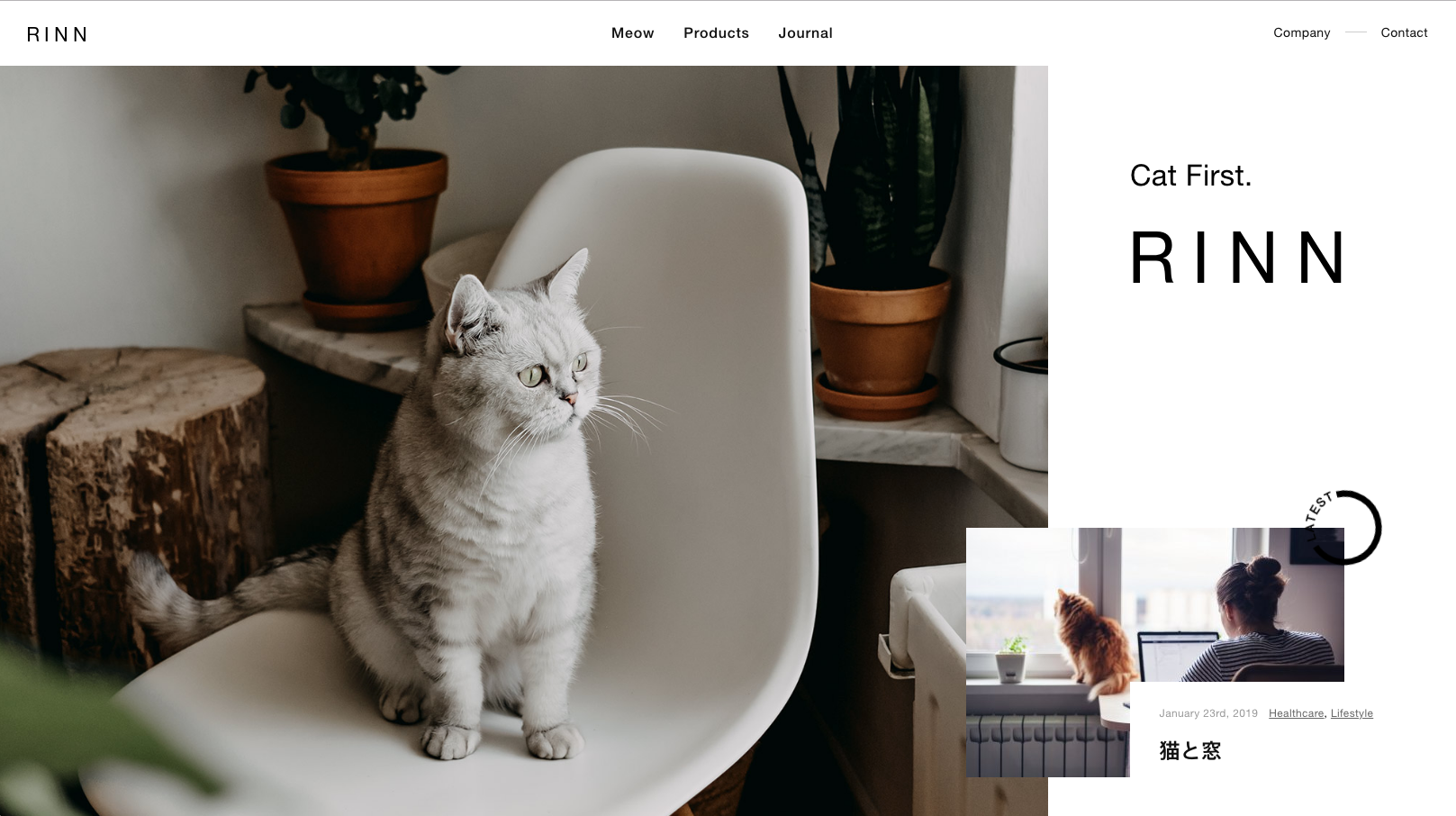
對稱的排版總是帶給人沉穩、保守的感覺,但隨隨著網頁排版技術提升,不對稱的設計漸漸成為流行趨勢,設計師開始嘗試挑出邊界的設計,讓畫面更加豐富、活潑。不過新的技術並非所有瀏覽器都支援就是了...

source:aurowm

source:RINN
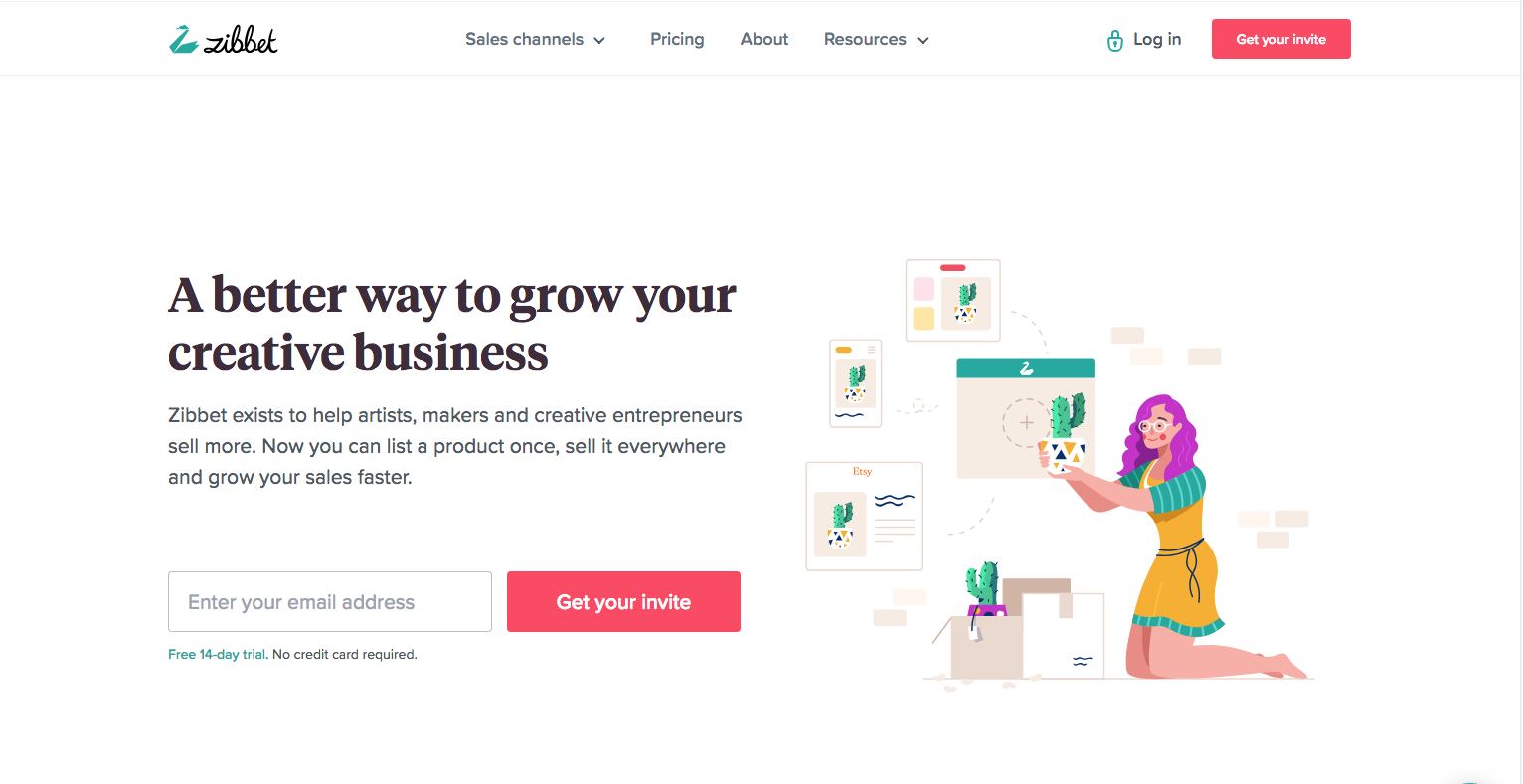
3. 插圖 Illustrations
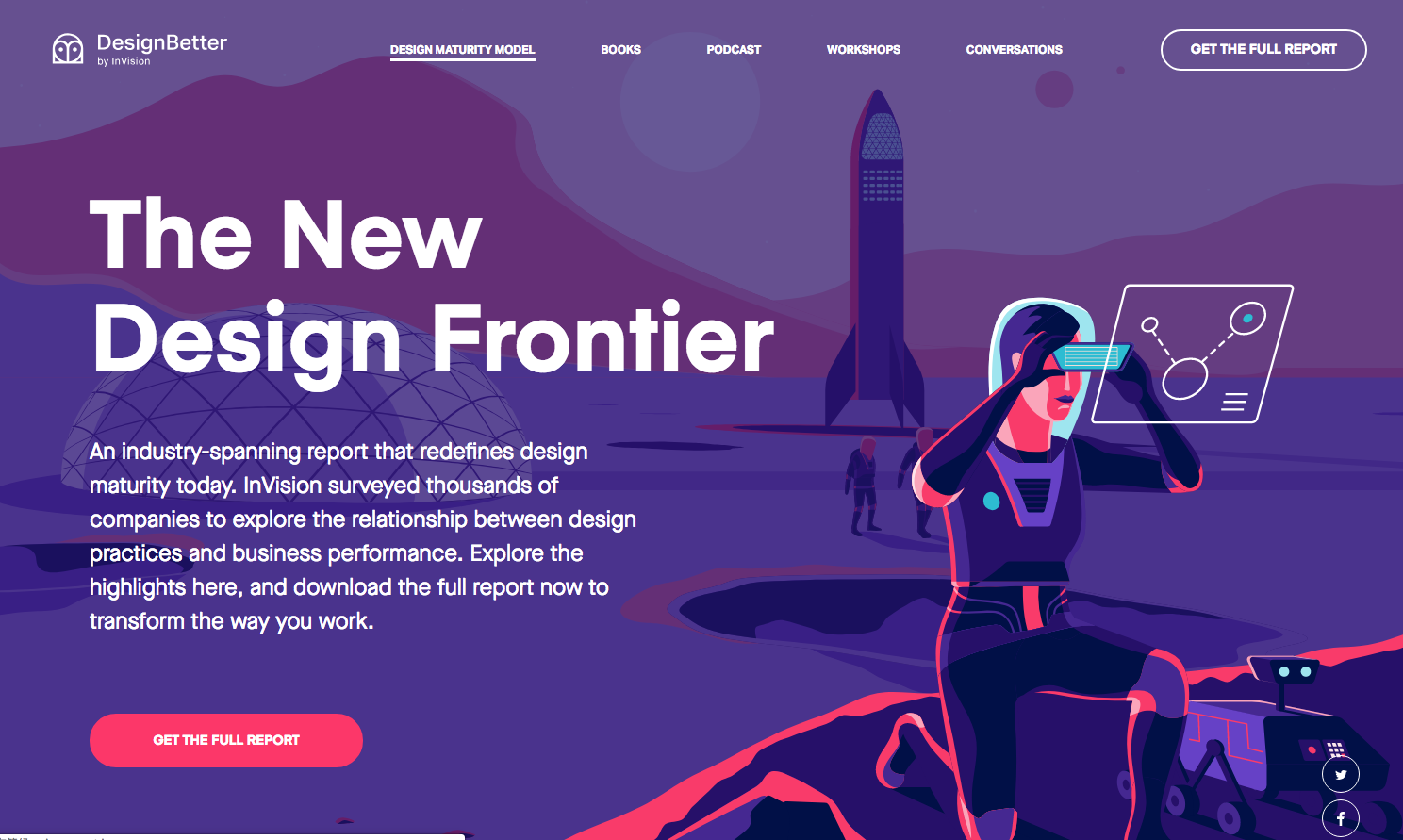
客製化插圖是這幾年中不斷增長的主要趨勢。從登錄頁(Landing page)到官方網站,許多公司開始建立屬於自家品牌調性的插圖,想利用網站對使用者說故事,或是為自家的服務做更多說明,不仿試試從插圖開始吧!

source:zibbit

source: InVision/Design better
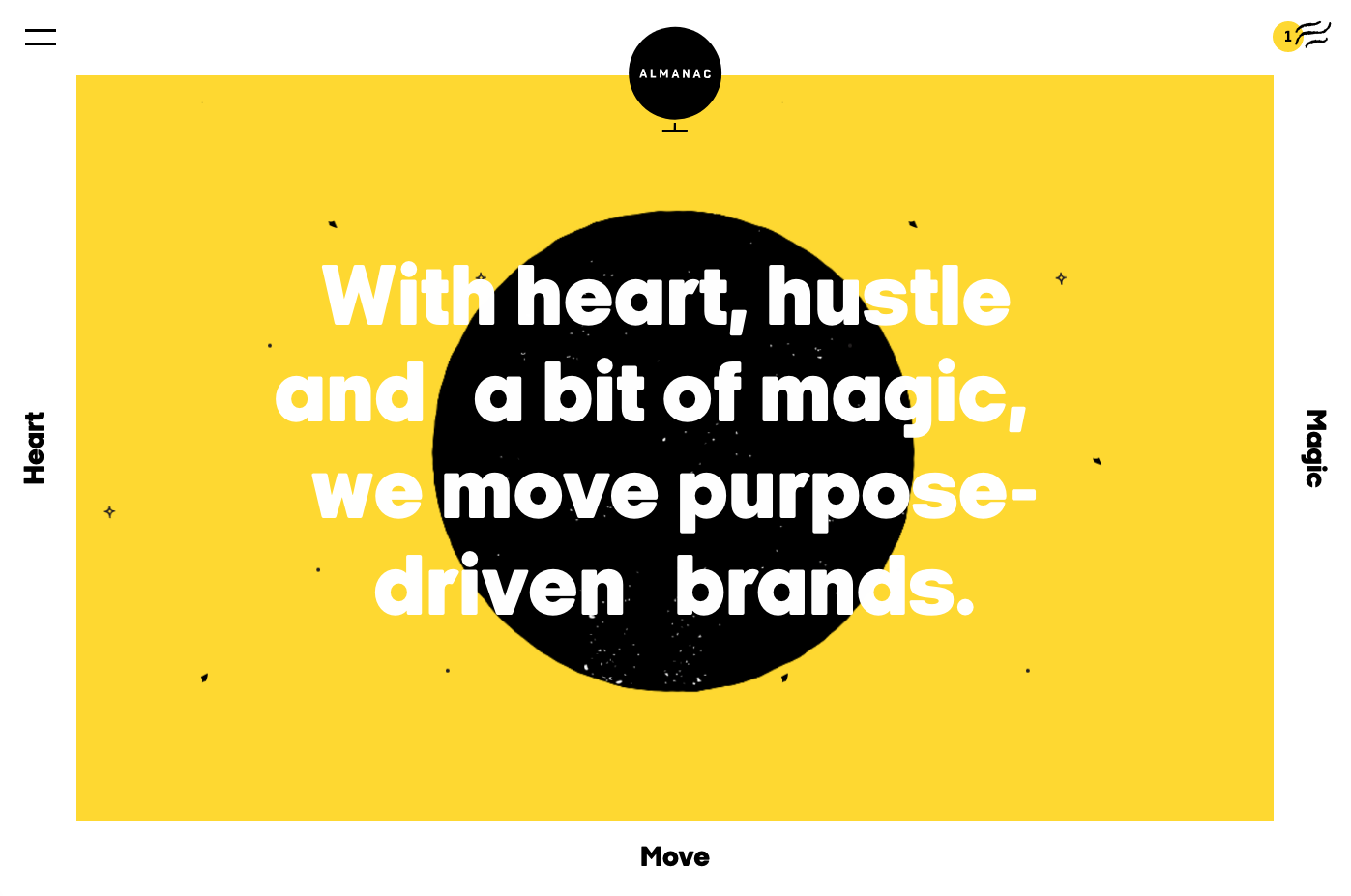
4. 粗字體圖形化 Big Bold Typography
粗體字不再像以往,只為了文章標題或段落而存在。近期許多設計師採用粗體大字,放在第一頻中來吸引使用者的注意力,並且搭配適合的文案,提升網站張力,讓觀看的人第一時間就能吸收到重要的資訊。

source: Almanac

source:FAB
5. 生動的配色 Vivid colors
自2018年漸層色成為流行風潮,到了2019年熱度依然持續燃燒。設計師常尋找靈感的網站,像是:Behance、Dribble、awwwards,觀察到越來越多設計師,開始嘗試用大膽、鮮豔、夢幻的色顏來做搭配,彷彿為過去的極簡風格開闢了新的道路。

Project by multiple owners |

Project by multiple owners |

Design by Leonardoworx LWX |

Design by Santi Zoraidez |
・・・
使用者體驗
User experience(UX)
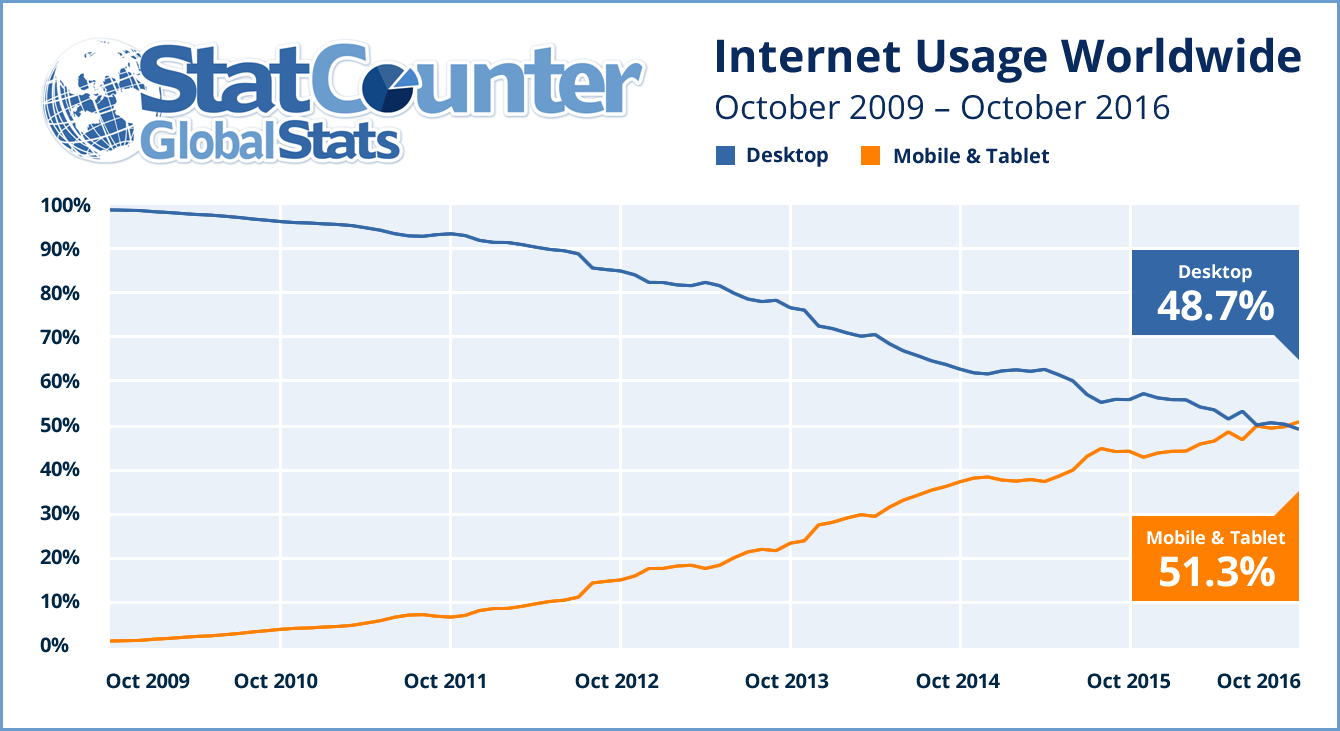
1. 行動裝置優先 Mobile friendly
自2016年10月,使用行動裝置瀏覽網頁的比例正式超過桌機,因此無庸置疑的,響應式網站(RWD)仍是為網站加分的重要關鍵,讓小螢幕裝置的使用者,也能輕鬆的瀏覽任何網站。

2. 聊天介面 CUI
聊天介面最常聽到的應用就是:聊天機器人(Chatbot)。彷彿就像與真實的人進行對話,它能一步步引導使用者解決問題或達成目標。這樣的服務最大優勢在於即時性,同時也能搜集個人所好,達到客製化的服務。

source:yoctol
3. 語音互動介面 VUI
語言是人和人互動時不可或缺的行為之一,而這樣的互動方式也同樣應用在機器上,一般常見的例如:Siri、Google Assistant。這種型態的人機互動,逐漸走入我們的生活,而其存在的介面不只在手機上操作,也能和其他智慧家串接在一起,給使用者截然不同的新感受。
 |
 |
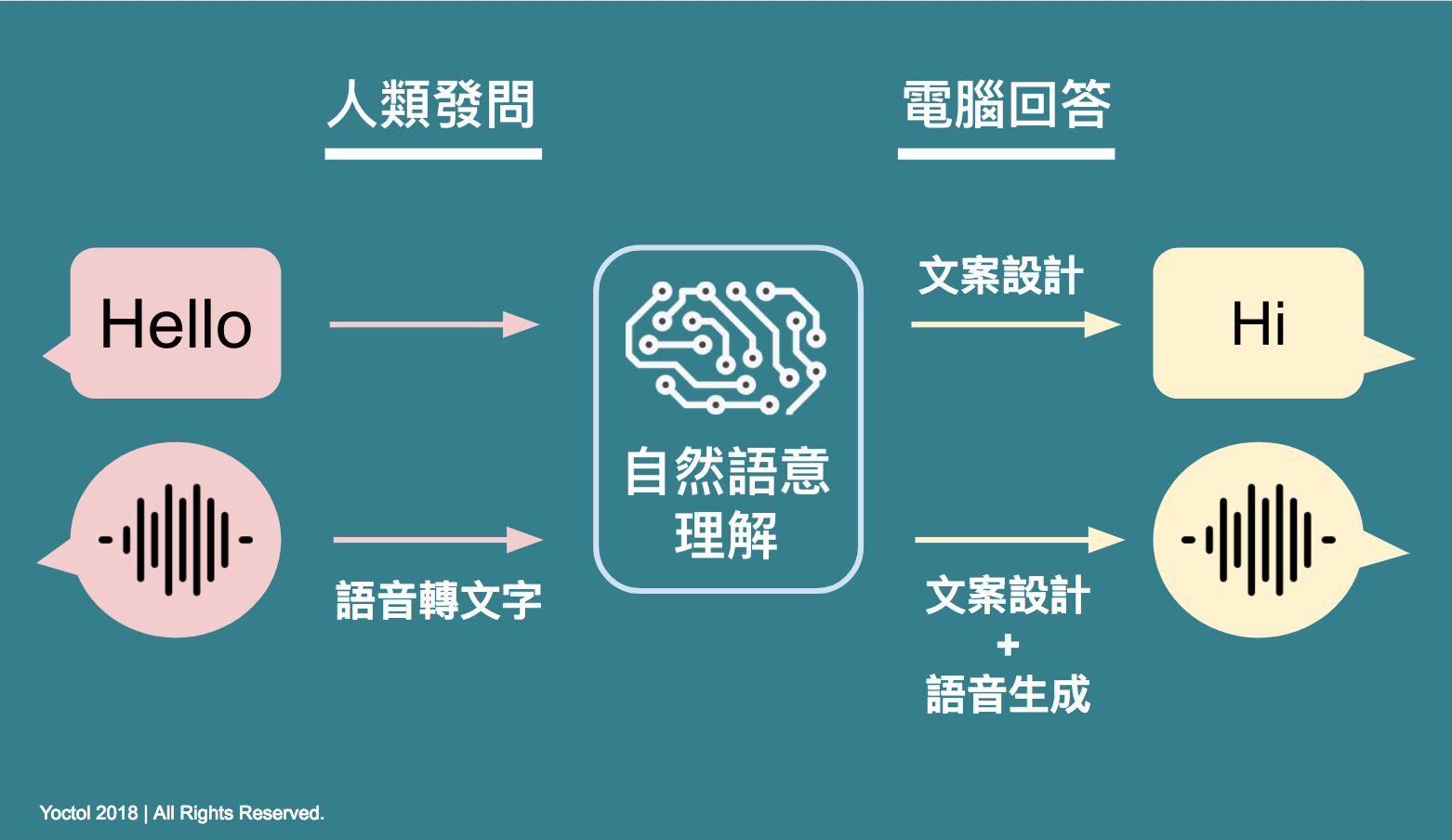
4. 使用者體驗文案設計 UX Writing
讓我們先看看以下的圖:

source:AAPD
是否回想起2018年一堆令人頭痛的公投案呢...
從上述的案例就可知道,文字帶給用戶的影響力不可小覷。他是與用戶溝通最單純也最直接的方式。因此一個好的體驗除了視覺上的滿足,在字裡行間中,更要仔細琢磨,確保用戶能夠清楚明白你想表達的東西。
5. 故事力 Storytelling
當各家產品與服務百花齊放時,人人都在追求有良好的使用者體驗,但更重要的是創造難忘的使用者體驗。透過說故事的方法,向他們介紹品牌的核心價值,進而產生共鳴,引發認同感。

不藏私免費素材
不論你是設計師或是行銷人員,
手中都必要留些利器,以備不時之需(笑)。
我們幫你搜集了許多免費的素材庫與實用的工具,
趕快加入收藏吧!
總結
網路的世界變化多端,時不時就會有新的創意或有趣的玩法出現,但你可能會發現,過去退流行的風格或是應用,過了幾年後,稍稍做了改變又再度流行起來。身為設計師或行銷人的我們,應避免一味的跟風,掌握每年的趨勢雖然重要,但先思考後再設計,規劃好網站方向與提升內容品質,慢慢增加使用者對網站的黏著度,這才是最基本的原則哦!