Top 5 Web Design Trends for 2018
2018 網頁設計趨勢重點筆記
‘’ 制式沒有生氣的網頁已不只是讀者想看的,他們要的是「體驗」
好的內容必要透過互動吸引讀者 ‘’
2018 年將是充滿實驗性的一年,從各網頁設計趨勢文章幾乎鼓勵我們「打破框架」大膽嘗試可以見得:明亮鮮豔的顏色、超大的字體或是全屏影片... 諸多手法都是為了讓我們更能沈浸於情境之中,制式沒有生氣的網頁已不只是讀者想看的,他們要的是「體驗」,好的內容必要透過互動吸引讀者。
以下整理出 2018 年網頁設計趨勢的 5 大重點:
1. 善用排版加強內容的可讀性
內容為核心已是網路世界的共識,極簡與扁平化的設計正是為了不干擾內容為主導的體驗。讓使用者越少搜尋、越快獲取更多資訊是頁面呈現最重要的事。
清晰的視覺層級
好的文章層次結構有利於閱讀,善用字體大小、段落為你的內容排版。試著加大標題、減少幾種文字色吧!
留白
密密麻麻的文字像讀一本沈重的書,適度留白讓讀者有呼吸的空間。
2. 個性化設計凸顯品牌風格
設計「個性化」時代已來臨,面對不同的群眾,呈現不同的內容與風格,更能精準傳達訊息
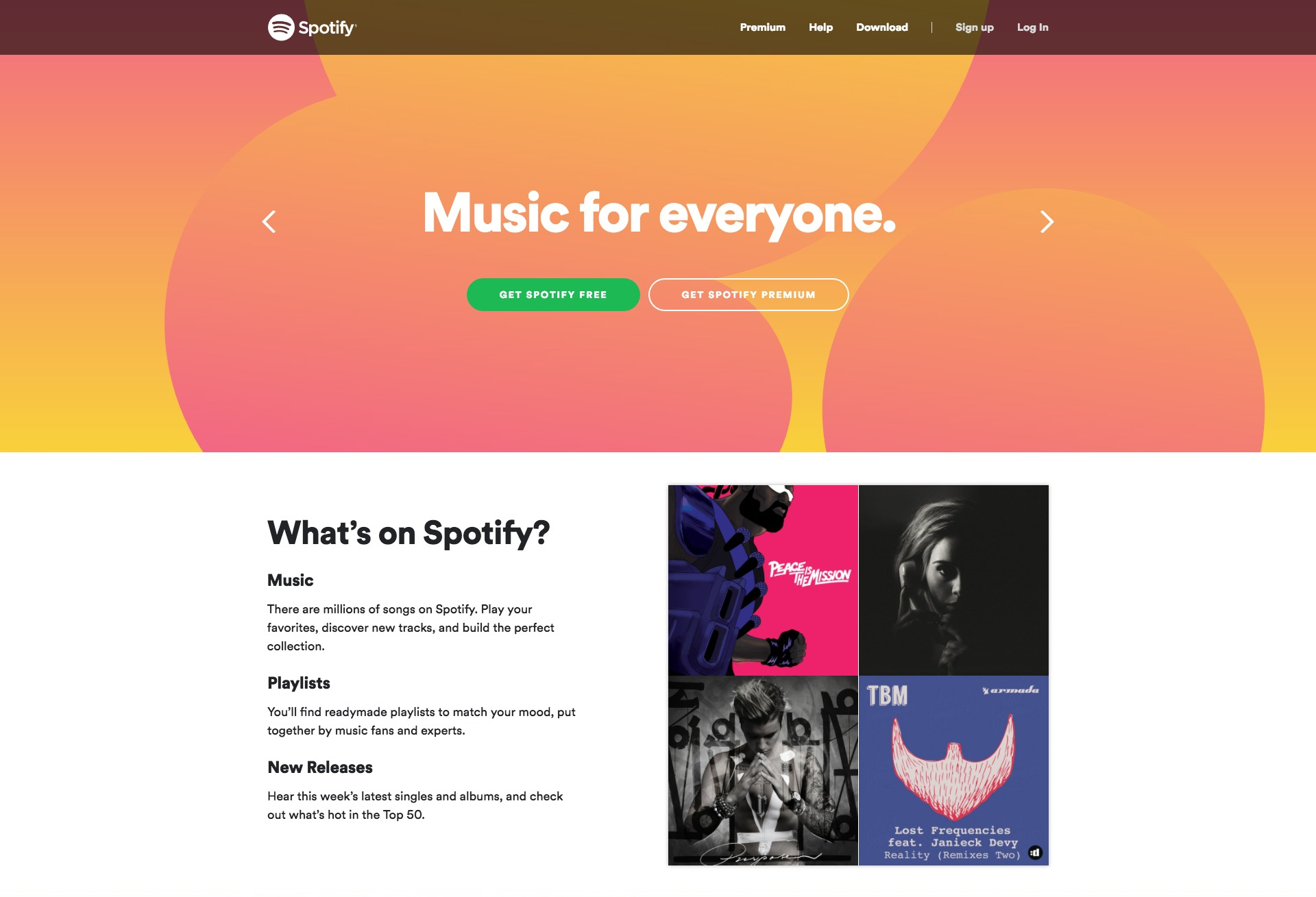
鮮豔色彩
Instagram 和 Spotify 帶來的鮮豔漸變色,讓我們越來越大膽地使用色彩,不論是經典或是實驗性的色彩搭配,都有助於讓頁面更顯個性。
打破佈局
無邊界設計的流行從 3C 產品外觀可窺知一二,用無縫的流動與過渡取代生硬的線條與區塊,敘述流暢的故事。
3. 利用卡片組織訊息,化繁為簡
卡片式設計不是新的流行,在以內容為重的頁面中,卡片能承載多筆訊息且可供快速瀏覽選讀,在各裝置也有很好的延展與呈現。從媒體到電商,絕大多數的網站皆有採用這樣的設計。
4. 透過互動設計吸引停留時間
常聽到「微互動」、「微交互」、「動態特效」... 等說法,互動是引導讀者進入內容的重要牽引,再好的內容若沒有鉤子,怎能吸引讀者停留?
捲動特效
隨著好內容增加,網頁也越拉越長,如何讓使用者「沈浸」在長篇內容中久久無法自拔?隨著捲動頁面出現特效是可以著墨的地方。
參與感
讓你的讀者不再只是跟著鄉民進來看熱鬧的,試著讓他們給予回饋,在頁面加上 chatbot、或是詢問意見,讓他們除了瀏覽頁面之外感覺還得到了些什麼,也是提高轉換率的方法。
5. 以手機為先的編排思維
行動裝置瀏覽已超越了桌面瀏覽,Google 也將推出新的 mobile-first 搜尋結果指數,Googlebot 抓取手機版網頁的次數大幅增加,搜尋結果及 Google 暫存頁面上的內容將來自手機版的頁面。這意味著你必須要有手機版網頁,不論是多特別的版面設計,都需要優先考量手機版。
資料參考